「一张图片的价值胜过千言万语。」
我们往往能够敏锐感知视觉传达的信息,其中大脑所接收的信息中90%都是可视的。相比复杂的文字内容,一张简单的图片可以向用户传递更多有价值的信息。图片拥有跨越语言障碍的魅力~
这篇文章,我们将介绍许多有用的原则和最佳的呈现方式,让视觉体验设计真正提升产品的商业价值。
讲个故事给你听
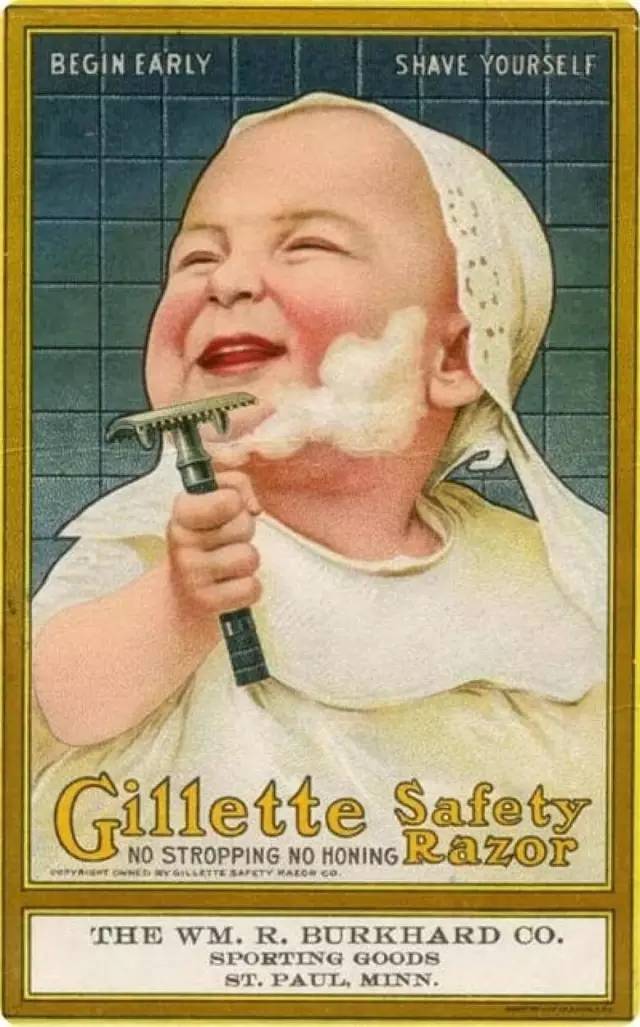
每一张图片都会讲述一个故事。就像是写作,最好在开始动笔前就知道想说什么。正确的图片可以激发用户的兴趣,但不是所有图片都可以做到。其中一些仅仅会占用页面空间,甚至会混淆用户的理解😂 任何一种设计中,最应避免的因素之一是传递给用户错误的信息。

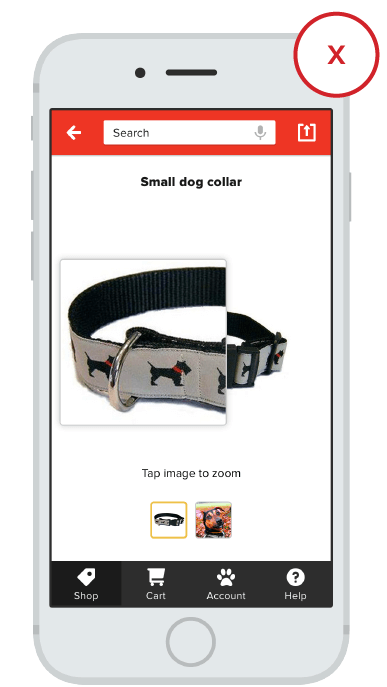
如果图片和产品内容无关只会引起用户混淆
用户对视觉图片的感知往往比文字深。我们要确保文字内容和视觉图片风格统一,并且与产品目标保持一致。
图片与产品目标一致
多即是好的原则不适用于视觉设计中。不要单纯为网页设计找一些好看却无用的图片,用户往往会忽略。相反,选择那些能表明产品用途的图片。用亮眼的视觉设计来抓住用户的心。😘
使用没有失真的高质量图片
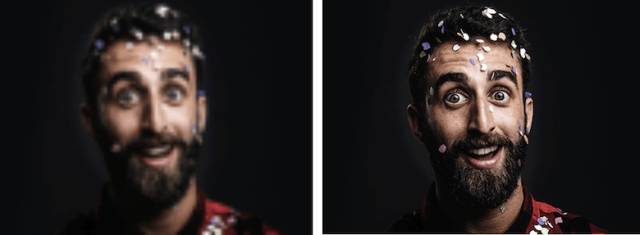
这点太重要啦,确保你的图片适用于所有平台的尺寸。不要忘记测试特定比例和不同设备的分辨率。以原始比例显示照片和图片(tips:不要缩放至大于100%)要是产品中的图片看起来偏斜、太小或太大,都会影响用户体验。

左:降级图片,右:正确的分辨率
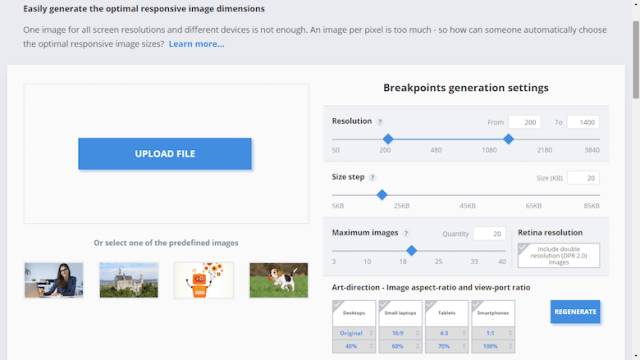
如何为响应式网站和移动App最佳匹配不同设备的图片分辨率?我们都清楚,一张图片无法适用于所有屏幕分辨率和设备。而每张图片的像素选择实在是太多了,特别是当你有太多图片时,要不停地裁减尺寸😂
那么,该如何自动生成最佳的图片尺寸呢?特别棒的是,有很多在线工具可以管理多个文件不同尺寸的图片,其中之一就是Cloudinary,使用高级算法轻松地为每张上传的图片生成最佳匹配分辨率。在逐个图片基础上分析找到适用的最佳屏幕尺寸,而不是一张张裁剪出所有可能的图片分辨率。
有没有get到?

Cloudinary提供云端服务,可以批量存储、裁剪和调整图像大小
除了图片 我还想看看其他元素
如果用户被好看的图片吸引全部的注意力,会忽略其他很多有效的界面元素。逛完就走,跳出率100%…👏
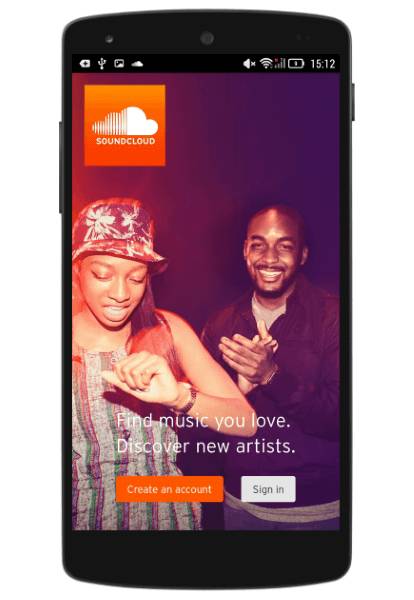
将注意力过度集中在视觉设计上,可能会严重干扰用户与内容更好的交互。你可以看到在SoundCloud App上,主页图片几乎吸引了用户所有的注意,一不小心就会错过那两个重要的按钮。

在SoudCloud主页上,屏幕按钮被图像所隐藏
虽然在某些情况下(例如苹果大大的主页),以图片为中心的设计是恰当的,但绝大多数App和网站要遵循更加平衡的方法——用户界面中使用的图片应支持产品本身,而不会掩盖其他重要内容和功能。
插图和照片都喜欢
可以同时运用插图和摄影照片。
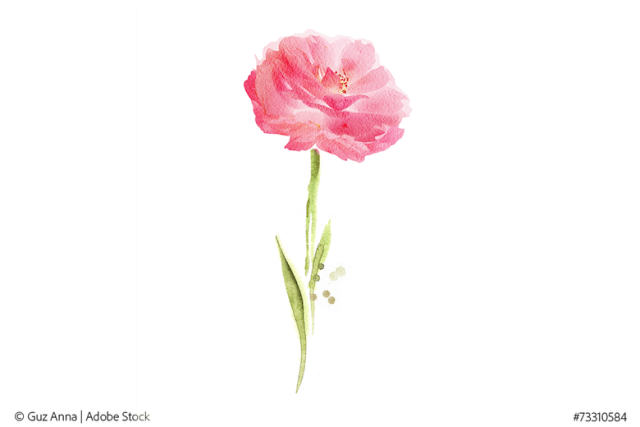
- 摄影可以很好地展示产品本质并表达内容。例如,我们需要展示那一朵真实的玫瑰,而不是其他任何一朵花。

对于某一特定的实体,用照片来表示。
插图可以偷偷告诉你产品想表达的意思,摄影不可以~

插画可以帮助理解近似的内容,即使没有实体
抓住焦点
通过图片表达的焦点可以很好地传递用户信息,但是没有主次往往会让用户一头雾水,比如这么多架飞机…
甚至当图片的焦点是模糊的,icon的质量也会无法保证。

缺乏焦点会使图片显得毫无意义
不要让用户在图片中找答案,通过有效聚焦的方式向用户传达清晰的概念才是正确的打开方式✔️

图像中清晰的焦点能够一目了然地传递理念
尽量减少使人分心的元素,专注于提供有价值的图片内容。
将图片融入到设计中
在设计中使用图片元素时,问自己选择的图片是否与App或网站的风格保持一致。比如Squarespace的主页,整体界面优雅简洁,并大胆地运用大量白色和全屏图像的空间布局设计来吸引用户注意力,你感受到了吗?🐶

选择符合创作主题的图片很重要
改善产品的视觉界面设计
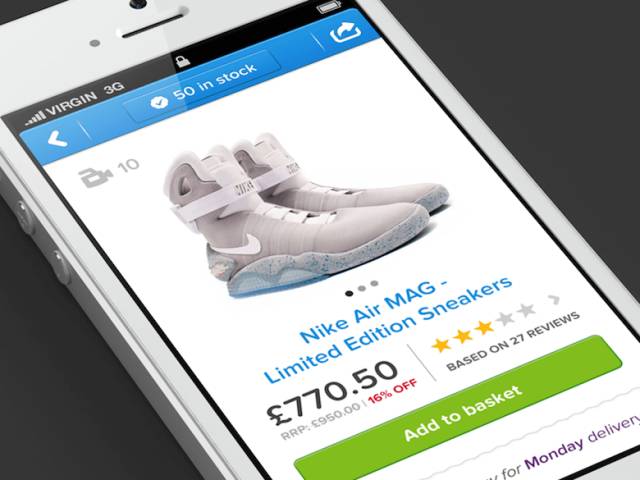
产品的视觉设计太重要了。用户往往通过产品的图片来决定买还是不买,就是这么任性😁 无论哪一种产品,产品图片是影响网站流量很重要的因素。比如电商网站,越美观的产品图片对用户的吸引力越大,越会买买买,转化率也会up up

图片能够给用户以真实的代入感
使产品图片足够突出。抓住用户的眼球,找到产品差异化的立足点,是不是很棒呢?
让图片说话。比如Gorilla Pod通过主页图片直观地传递产品的性能。

在首页显示主图片。不要让用户滚动下拉才能看到,跑了谁负责😳主图片应固定显示在显眼的位置,来确保优先级。
为了使图片尽可能有效展示,请最大化图片比例,但同时要保留产品的细节信息。比如展示衣服等,用户更关注细节,尤其是ladies…即使放大的图片也要保证高分辨率。

不要自动放大图片比例,非让用户看到产品细节。
允许用户根据自己的想法放大图片(控制缩放的深度和比例),来留存用户。
表达产品个性并激发用户的情感共鸣
图片在传达产品特质的同时,也可以给到用户一些惊喜有趣的体验。如果用户本身认为你的产品很不错,增加一些“小心机”的图片设计有助于搭建更深的情感联系。

图片能够唤起用户的情感共鸣,比如幽默的图片可以放松心情,很多用户会喜欢。
大脑中的情绪会受照片、插画、故事甚至是别人的影响。说到插画,很多网站、移动App会巧妙地利用卡通插画来表现一些功能,例如用于指令、教程和空状态,显得更加生动~

选择醒目的图片来捕捉注意力和表达产品的个性
实例:如何为网站界面选择合适的图片来表达你的目的?
网站界面本质上是产品的展示窗口,在大多数情况下,你只有一次机会给用户留下深刻印象,请珍惜眼缘…😁当进入网站界面时,你希望访客只有一个动作:不要走!他们做出的任何反馈,都取决于他们能够看到什么,选择图片要慎重~
该怎么做
你准备好了吗?
😉
1. 选择与产品风格一致的图片。
图片能够简洁直观地表达产品或服务的内容。但是单独一张图片不足以表达所有信息,与网页中其他元素联系在一起时将会带来视觉升级,强化想要展示给用户的信息。
2. 在正确的位置上展示图片
如果图片表达更高优先级的目标,在视觉表现上要更突出。相反,与次要信息相关的图片视觉上要弱化。主图片应显示在显眼的位置,并能使用户一眼就看到。
3. 选择醒目的图片来吸引用户的注意力
尽其所能选择最具吸引力的图片让你的产品一眼难忘。正如Steven Snell说:“一张生动、醒目的图片能持续留存在用户心中。文字可能读完就忘,但风格强烈的图片会一直被记住。”
4. 表达强烈的情感倾向
视觉设计上能给人以情感说服力,强化你想传递给用户的感知🔥我们都知道,有时候做决策,情感会大于理性。
以下是关于Intercom(与客户协同沟通的工具性网站)的目标网页示例。在经过非常复杂合理的设计后,用户通过界面能很快了解这个产品是如何工作的,为什么选择intercom。

Intercom使用插图来表现旧的沟通方式,非常生动。
结论
考虑图片带给产品设计的可用性是很重要的。在设计中的所有视觉传递都会为用户留存印象。
引人注意的图片具有独特的魅力,可以激发和吸引受众用户参与,得到真正有价值的信息。多花一些时间在你的App、网站的视觉设计上,让你的每一张图片都能够惊艳用户的眼球😁
文章来源 | Smashing Magzine
原标题 | More Than Just Pretty: How Imagery Drives User Experience
原作者 | Nick Babich
翻译 | stacy
💡
每周我们都会推送
「好设计成就商业价值」系列干货文章
请持续关注哦
到Designup 用可靠设计师
公众号:Designup第三市集

