2017年已将近过半,我们发现一些知名公司已悄悄更新Logo,换上渐变色的外衣。这种摆脱单一色调,富有层次律动的配色成为越来越多公司的新宠。
比如Instagram、IBM Watson、淘宝、陌陌、ofo小黄车…渐变色的魅力究竟在哪里?改版后的新Logo又为我们带来怎样全新的视觉体验?
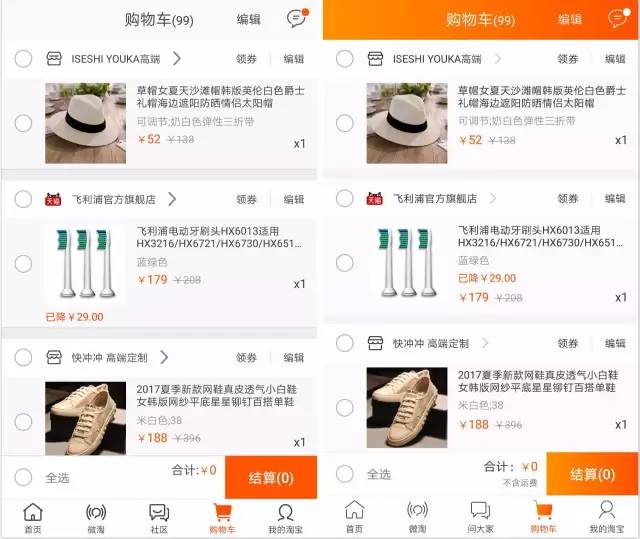
新淘宝 设计升级
今年3月份,淘宝率先推出6.5.0版本,从App图标到UI界面风格都采用了渐变色,这是首次以设计为主导的版本升级。


淘宝首页

淘宝购物车
我们可以看到淘宝几大一级界面都进行全面改版,加入App图标渐变主色,整体视觉达成统一,给到用户一致的信息输出。
视觉体验往往能带动人最微妙的情绪感受,淘宝从单一的品牌色过渡到渐变融合的样式,色彩缤纷时尚、明亮亲和,显得年轻而富有活力。

淘宝品牌色(基础色)的渐变使用
正如淘宝的主力人群越来越年轻化,这次改版是为了使品牌显得更为活力、亲和、鲜明。而丰富流淌的渐变色从明变暗,或由深至浅,从视觉上吸引用户,能带来生活和情感上更深的共鸣。
ofo更黄了呢
近期ofo正式宣布改名为“ofo小黄车”,在品牌名称、品牌标识(Logo)、口号(Slogan)和域名等四个方面进行品牌元素全面升级。
我们仔细观察就会发现,顺应渐变色潮流是ofo这次升级的主要变化,看来ofo对渐变色也是情有独钟~
- 品牌标识

对比之下,旧有的Logo字体和颜色显得很平淡,黄底黑字。新的Logo ofo的三个字母以加粗效果,整体更加浑圆有力。采用今年特别流行的渐变色,鲜亮的柠檬黄十分呼应ofo的品牌主色,富有年轻活力,正如骑车一族🚴

Slogan也顺时推出从“随时随地有车骑”到“骑时可以更轻松”。更体现都市人在工作压力之下更追求活力、年轻化的生活态度。

图标也换了!原来的App图标是黑底黄字,新的图标是明亮系,黄底黑字,辨识度很高。
- 品牌名称
小黄车一直以来是用户对ofo共享单车的昵称,此次ofo正式改名为ofo小黄车,也体现了对用户诉求的尊重,真正融入用户的品牌追求~更为贴近用户的心理,产生天然的亲近感✨
ofo此次的全面改版看到他们在品牌升级上的重视与决心。2017年,共享单车之争愈演愈烈,谁将分得最后一公里出行的蛋糕?谁能直达用户心智给到最好的体验?我们拭目以待。
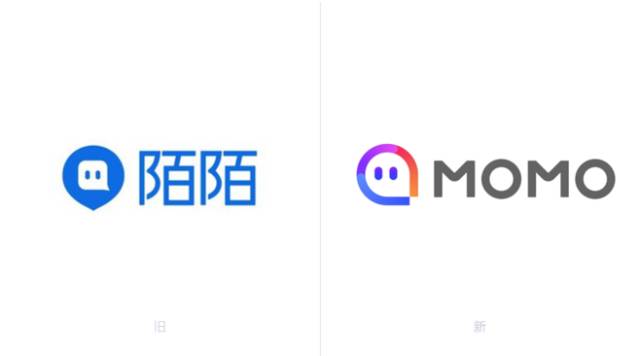
原来你是这样的陌陌

陌陌换了新Logo,来自用户的心声:
简直骚气十足😂
陌陌的新版Logo在延续原有的定位标识、对话气泡、眼睛的元素基础上,最大的创新在于色彩升级,大胆启用红黄蓝三原色的渐变设计。
从冷色到暖色过渡,寓意着通过陌陌的连接,从陌生走向熟悉。多重色彩的设计,象征着产品视频化,能够帮助用户更好地分享、记录多姿多彩的生活,享受更多基于视频的娱乐内容。新Logo右下角的缺口设计,则表明了陌陌的态度,作为一个开放式社交平台,未来将带给用户更多的想象空间。

渐变色的运用在视觉上带来更强烈的效果,相较于旧有的Logo标准的品牌蓝,此次更新显得更为丰富,适应新生代消费群体的需求。你喜欢吗?
2017年,淘宝、ofo、陌陌都采用了今年大热的渐变色,然而这不是唯一的设计趋势。想知道今年最流行的是哪些设计趋势吗?后半年我们还能抓住哪些设计趋势与知名公司比肩?
以下是总结的20个设计趋势,还不快get起来✨
01.
半扁平化设计
过去几年扁平化设计几乎统领整个网页设计市场。但现在受Material Design影响,开始向立体多维转变。这种转变开始于光和影的运用,就是所谓的“半扁平化设计”。扁平化设计的兴起是为了适应现代科技所推崇的极简设计风格,2017年扁平化设计还会继续存在,但也在经历着一些转变,不再盛行。
平滑的阴影可以增加深度和复杂性,却不会破坏原有扁平化的风格,2017年这一新趋势将继续流行。



02.
电影动效 🎬
电影动效不是指我们在各网站上常见的动态gif,而是在一张普通的静态图片上增加动态微小的元素。这使得一张简单的图片看起来更趋于真实,给用户带来小小的惊喜。

行驶而过的出租车

摇晃的酒杯

倾倒的牛奶
03.
更多的3D效果
3D技术正日益引领着我们的生活方式,我们会看到它在设计领域的影响力。随着VR/AR的飞速变革,这一技术在设计的运用也会越来越显著。



04.
动画效果📣
动画效果在网页设计中越来越流行,诸如gifs、SVG、WebGL CSS或小视频格式。动画效果绝对是今年最主要的趋势之一,快尝试用动画让你的网站更加有趣~


05.
登陆页面
登陆页面可以更好地吸引目标用户留存,占领市场份额。2017年我们将看到登陆页面更多地运用在各大网站上。

06.
几何图形
这一趋势始于2016年并将在2017年延续。通过增加一些现代化的几何图形,比如平面、浅阴影…这些简单活泼的元素让你的网站更具个性化。

07.
大胆配色🌈
运用大胆的颜色来表达~不论是Material Design还是扁平化设计都非常适合这种配色。可以用Google的官方色板搭配任何你喜欢的颜色。


08.
创意视差滚动
这是一个很棒的视觉创意,为你的网站增添独一无二的元素。从多层视差到多角度拍摄,任何一种形式都可以营造。
有没有很酷✨

运用Wordpress插件,创造更多层的视差,创造性地组合任何我们喜欢的风格图层,营造视觉美感。Play with layers.
09.
渐变色
渐变色是时下最主要的流行趋势之一。从2016年开始并快速席卷到设计领域,直至2017年依然大热。比如我们所熟知的Instagram,它的Logo和界面视觉由单一色向渐变色转化。从Logo、图标到图片…渐变色的潮流无处不在,还不快跟上😏

10.
移动浏览(响应式设计)
2015-2016年移动设备使用的比例大幅增长,通过平板、手机的浏览量已超越PC端,成为用户的首选,而这一趋势在2017年将持续。如果你的网站还不知道适配移动端,那可要out了!

11.
定制图案和插画
很多人依然会使用Stock photos寻找图片资源,但现在有一种新的趋势兴起—定制图案和插画。如果想要网站看起来更具特色,让用户一眼就能记住,到Designup找一位优秀设计师,定制专属的图案插画,多一些创新~

12.
创造性地运用中立空间和网络
在过去几年,网站设计的排版大多中规中矩,排列整齐,是不是看起来有些无聊?但在2016年开始,悄悄发生着转变。一些网站开始运用更自由、不规则层次的方式排列界面内容,使设计更具现代化质感。

13.
故事叙述
越来越多的网站开始以一种叙述故事的方式来使用户产生认同感,这是把握了人的心理特性,我们往往对于丰富的故事情节更感兴趣,而不是简单地将信息传输给你。制造一个情景,让用户身临其中。

14.
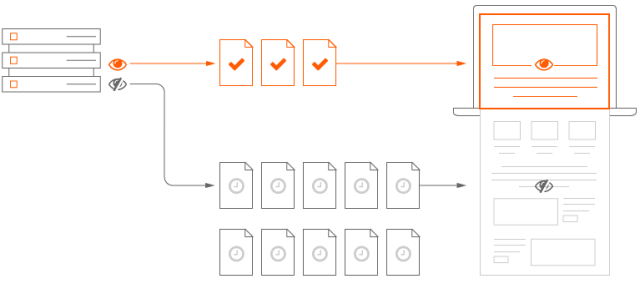
延迟加载
延迟加载的功能延缓长网页中图片加载的速度,呈现出缓慢进入的效果,将所有的信息都会放置在正确的位置上,让用户能够准确识别。

15.
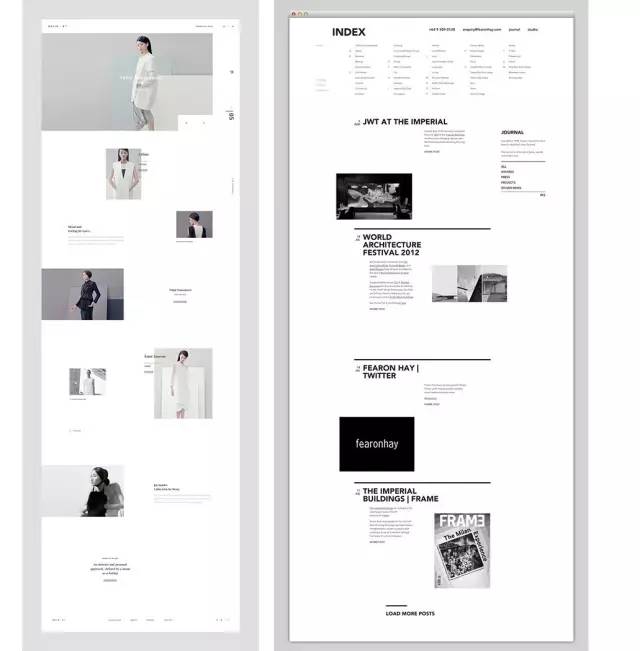
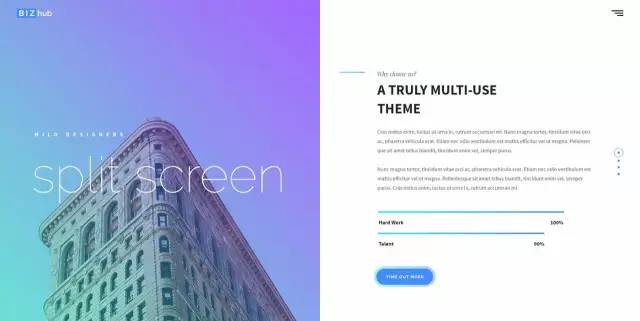
分离式内容👯
分离式内容在响应式网页设计中越来越重要,它将屏幕内容一分为二甚至更多部分。分离清晰的网页可以给到用户多个同等重要的信息展示。这一趋势从2015年末开始流行,2017年将会发展得更快,可以在更多网页设计中看到它的身影。


Designup登陆页面
16.
全屏模式
好处在于我们不需要跳转到另一个页面来填写信息,新的网站配备了适应响应式设计的全屏模式。

17.
无处不在的视频🎵
从去年开始在网站使用视频内容的逐步增加,越来越多的网站希望通过高质量的视频来讲述故事,比如一个短视频或循环播放,来展示产品或大型的项目,使用户产生浓厚的兴趣。
18.
SEO至关重要
SEO优化对于一个网站的存活非常重要。一个网站即使做得再美观,如果SEO不好也很快会被竞争对手甩在后面。
来,我们念口号😂

19.
隐藏导航功能🍔
2017年“汉堡包菜单”大行其道,如何让用户快速找到隐藏的菜单栏?虽然引起很多争议,但有一点可以确定,这一趋势不可阻挡~看我们怎样更好地运用它。

20.
微小的设计细节
对于设计细节的关注今年尤为重要。从导航栏到界面角落里的Logo,关注每一个微小的细节给到用户更好的体验。

未来近在眼前,可以看到2017年在延续去年部分趋势的同时,也伴随着技术发展,迎来了新的设计趋势。有越来越多的企业意识到设计的价值,应时变化,为用户创造更激动人心的体验。
封面图来源:behance
设计师:Tom Anders Watkins
来源:behance | Design Trends 2017
翻译:Stacy
💡
你准备好了吗?
到Designup 找一位优秀设计师
顺应2017大热设计趋势
与知名企业并肩~
✨
到Designup 用可靠设计师 | designup.cn
公众号:Designup第三市集

