
这么哗众取宠的标题
小作者,你变了
原谅我
毕竟除了文字
我也不能让文章的标题
大大大大大
我想大家一定都发现啦,许多常用的App界面、网站改版后的风格越来越简化,尤其是去掉一切复杂不必要的元素后,我们第一眼只看到:大黑粗的标题!
这种设计风格火速席卷设计界,就连苹果最新iOS11设计语言,都全面应用大标题设计。

岂止于大?就这样被标题征服
大标题能让用户在最短时间内明确页面所处的位置,抓住用户的注意力。但当越来越多App、网站都开始追逐这种大标题设计的潮流时,却有一种被支配的恐慌感。
01
「大标题设计:我是有背景的!」
大标题设计可不是随随便便红起来的,连iOS11系统都青睐的风格,自然有它火的道理。
这是从硅谷风靡开来的设计趋势Complexion Reduction(简称CR),主要特点就是黑白极简的界面、色块图标弱化、标题大黑粗,让内容信息成为页面的重心。
在一众设计感十足、配色图标排版都过于花心思的App里,不走寻常路,杀出重围,逐渐成为被公认的设计原则之一。
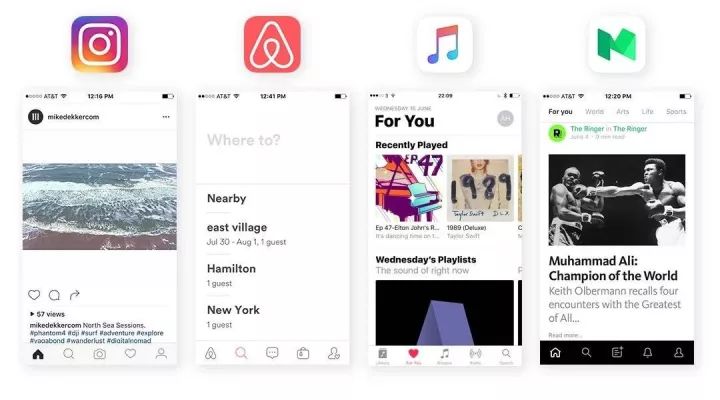
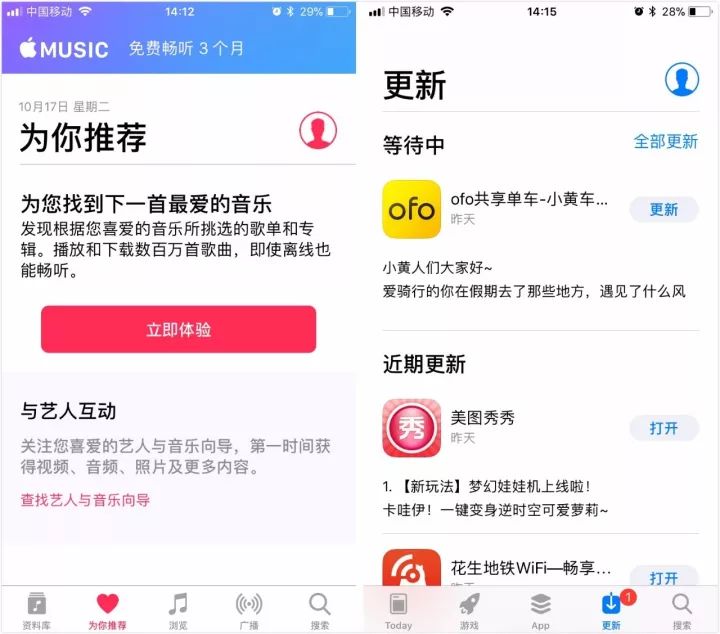
比如Instagram、Airbnb、Apple Music等,追上热点赶紧改版👉

大标题的设计好处有目共睹。毕竟我们太容易被花花绿绿的世界所吸引,大黑粗的标题虽然简单粗暴,但在视觉上一下子就引起我们的注意力,强调重点,设计师也是费尽心机啊!😂


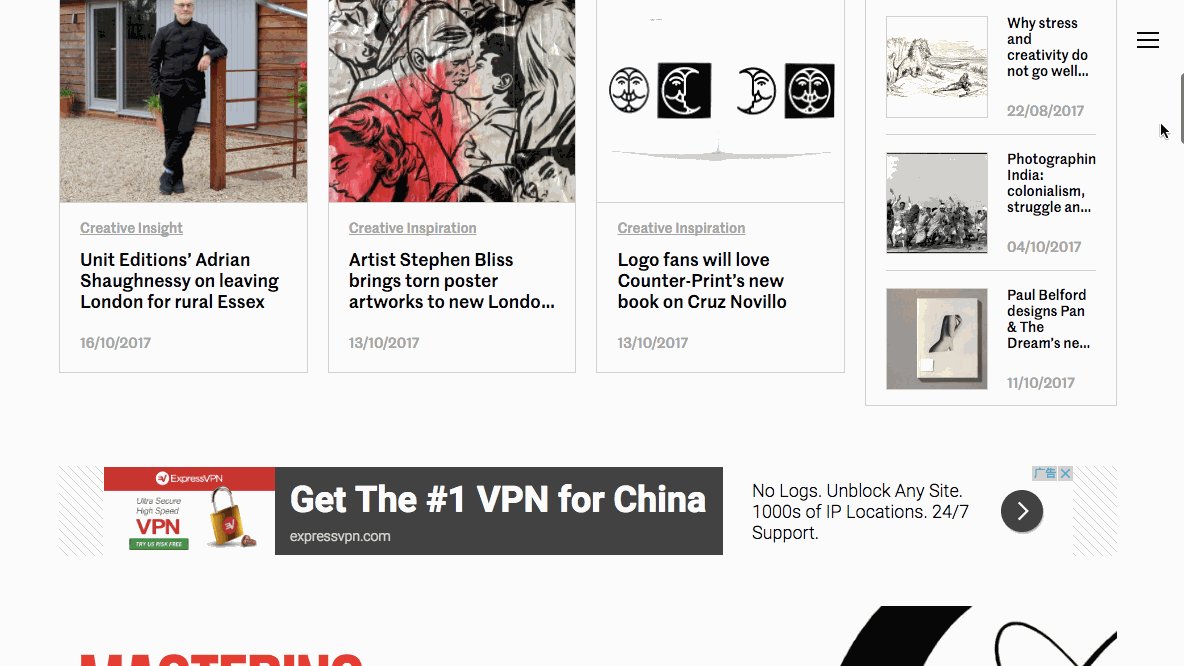
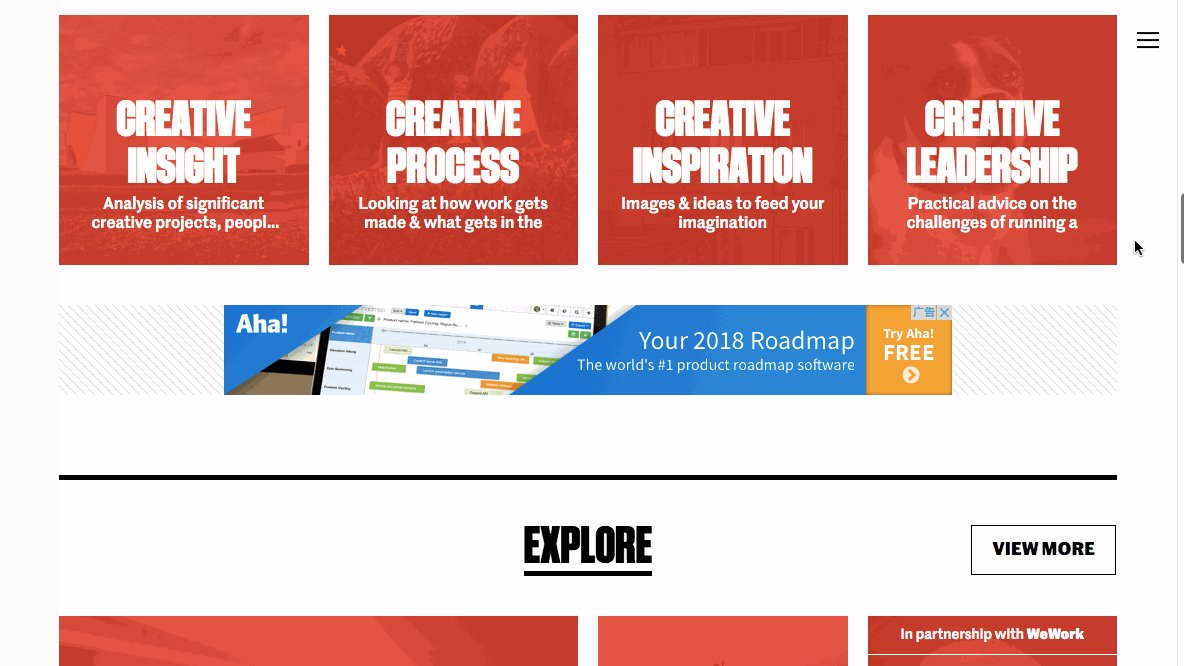
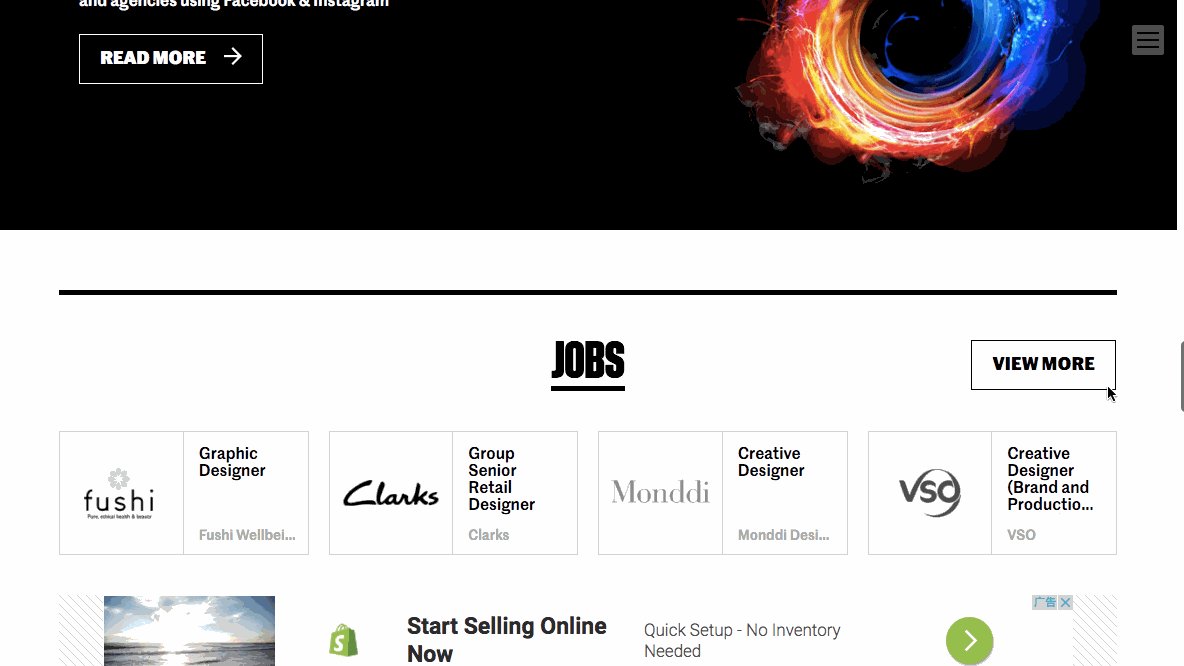
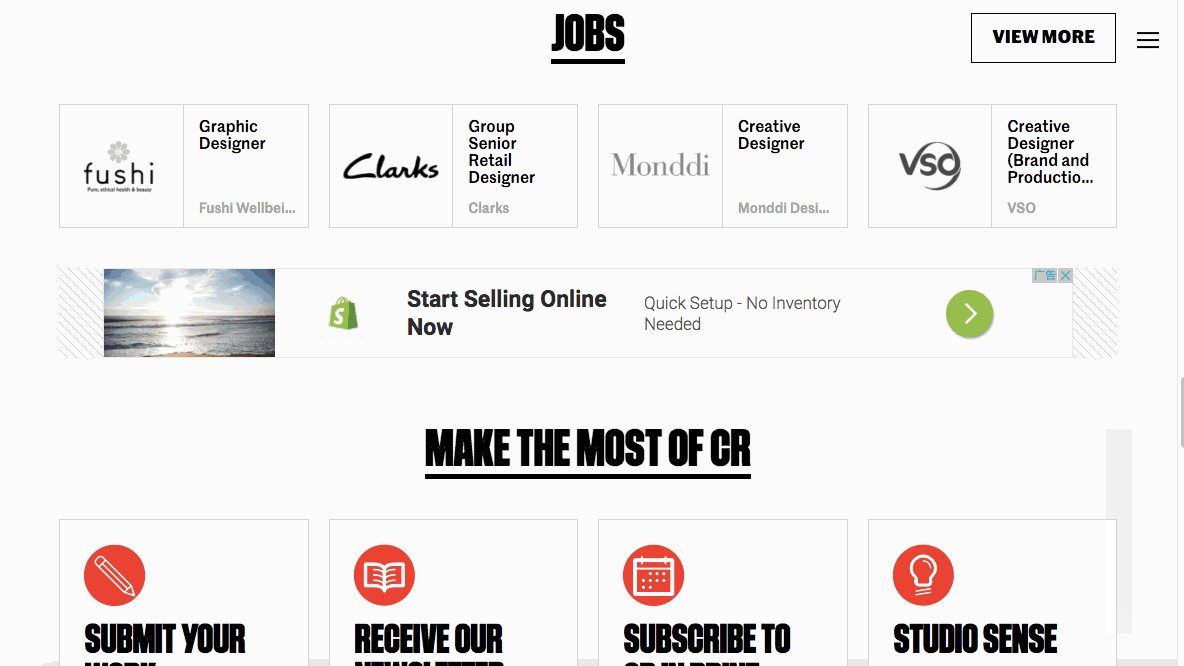
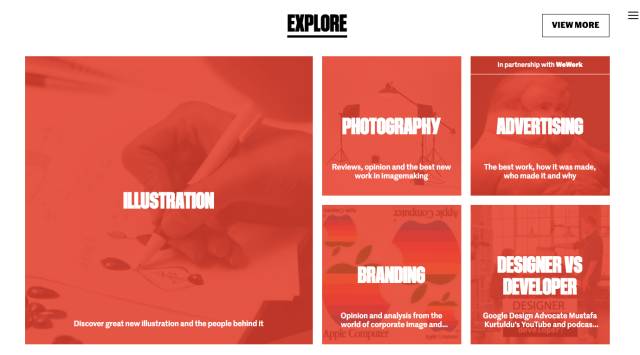
Creative Review官网采用大标题设计,让用户第一眼就能关注到核心信息。
在偏浏览的界面,比如一些新闻资讯、旅游导览、内容社区的门户网站,大标题可以让用户在最短时间内理解页面,把握内容核心,毕竟用户的耐心是有限的~
但不是所有界面都适合大标题设计。像刚才提到的iOS11设计语言,我们知道这是为9月份最新发布的iPhone8和iPhoneX服务。

单从界面的设计优先级来说,标题真的需要这么高的优先级吗?本身我们打开iOS设置里的主体内容和图标、音乐、相册…一下子就清楚页面的内容,标题那么大当我瞎吗?😂

越来越多设计师将大标题设计视为一种“时髦的、不追就过时”的设计风格,我们日常打开的网站、App都充斥着大大大标题,这样真的效率吗?
02
「除了大标题,来点新花样」
毕竟大Boss苹果都开始采用大标题设计,设计师也很烦恼,追还是不追?
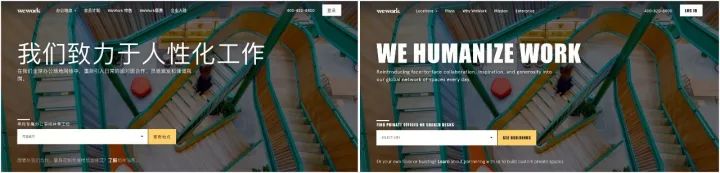
但是在遵循设计规范的同时,应从用户场景和实际情况出发,一味采用大标题反而会让用户产生视觉疲劳。比如首创联合办公空间模式的wework,采用典型的大标题设计。

wework官网中文版
打开wework官网,第一眼就看到巨型大标题「我们致力于人性化工作」。
内心OS:知道了你最人性化
不用写这么大告诉我
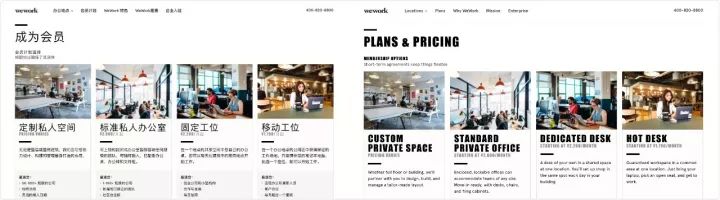
以及在wework其他页面,都可以见到大大大标题的存在,相对于主体内容的字体简直可以忽略不计,我的眼里除了标题可能容不下其他任何信息了。

中文相对于英文字体,有含蓄内敛之美,设计这么大标题完全破坏了中文字体自然优雅的意象。尤其对于国人,写这么大生怕别人不知道嘛?!一样的意思用低调委婉的文字表达,才能抓住用户的心。
比较下wework英文版官网,就更能感受到啦。英文字体简洁而富于变化,大标题的设计看起来更为干净有力,难怪国外这么流行~


再比如三星官网首页
看完一点都不想去你家

不论是App还是网站的页面设计,应以呈现主体内容为主,而不是一味跟随潮流。在理解产品设计的核心理念基础上,让视觉设计服务于理念,这样的设计才具有价值。
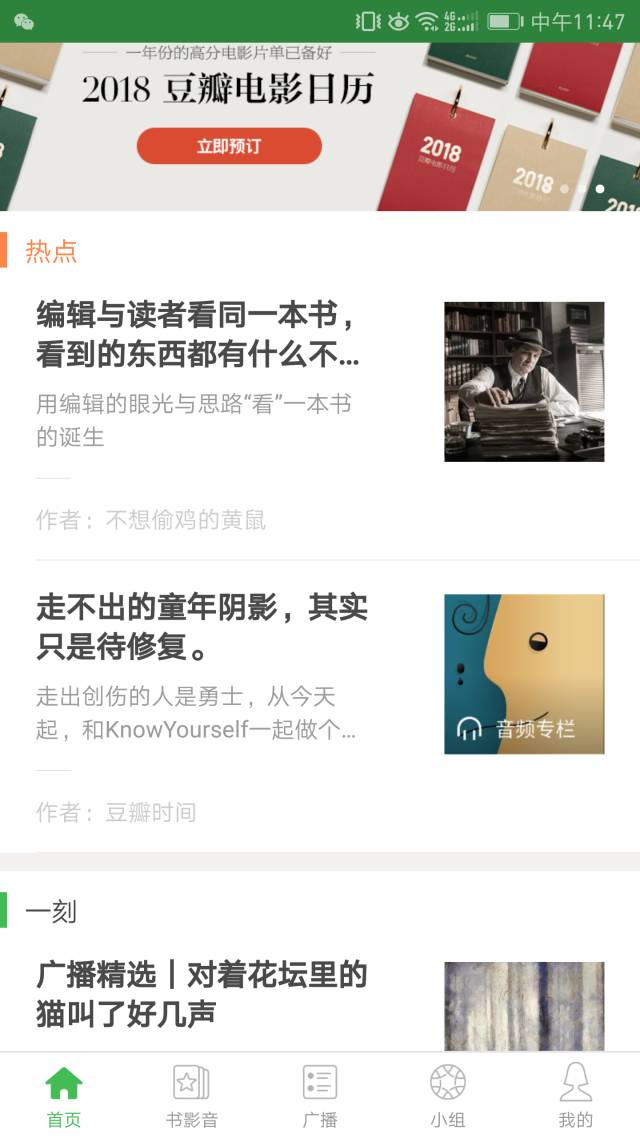
比如豆瓣App首页的栏目标题、正文、摘要等分类,正文的优先级最高,字号最大,而栏目标题“热点”字号和颜色都弱于正文,让用户立刻聚焦到最重要的内容上。

03
「超越自我的力量」
我们肯定在一些网站App界面设计上大标题不可或缺的作用,但设计规范不是一成不变的。设计师在把握前沿设计趋势的同时,对产品能有个人深入的思考和创新,考虑用户的实际需求,才能设计出打动人心、不随波逐流的优秀作品。
就像苹果作为三大设计语言之一,也在不断创新突破陈规。尽管iOS11的大标题设计褒贬不一,但苹果站在目前顶尖设计的地位,依然拥有不畏变革的勇气。
没有设计是完美的。纵观那些历史上才智卓越的设计师,他们在点滴的积累中,凝聚了打破标准、超越自我的决心,留下经典不衰、为人称道的设计。未来,更值得期待。
到Designup
这里有你想要的设计力量
有初心不改的优秀设计师
在品牌造就的互联网时代
用设计让你的每一份付出
都有300%回报😘